こんにちは@naojaです。
XServerで新たに実装されたXPageSpeed設定。この設定しましたか?

XPageSpeed設定って何?サイトの読み込み速度あがるの?
上記の疑問にお答えします。
XPageSpeed設定とは、webサイトを最適化し、高速化できるサービスとのこと。
こちらを設定するとどうなったか、設定後に発生した不具合についてお話しします。
XPageSpeed設定とは??
「XPageSpeed」は、Google社により開発された拡張モジュール「PageSpeed Module」をもとに、エックスサーバーが開発したWebサイト最適化機能です。
「XPageSpeed設定」を有効にすると、ファイルを圧縮してデータ転送量を削減する、同種のファイルを一まとめにして無駄な通信を削減するなどの最適化処理を実施します。
この最適化処理により、ブラウザとサーバー間の転送量が減少し、ページのロード時間を短縮できるため、Webサイトの読み込み速度改善を期待することができます。
出典:https://www.xserver.ne.jp/

設定するだけで簡単に自分のwebサイトを高速化!
初心者でも簡単にできそうですね。

Xserverが提供するwebサイト高速化サービスだね!
XPageSpeed設定の実際の効果
実際に設定しました。そして設定前と設定後を比較してみました。
ちなみに私はWordpressを使っていて、テーマはcocoonを使ってます。
設定方法はこちらから:https://www.xserver.ne.jp/manual/man_server_xpagespeed.php
気になる効果は・・実際に高速化ができました。
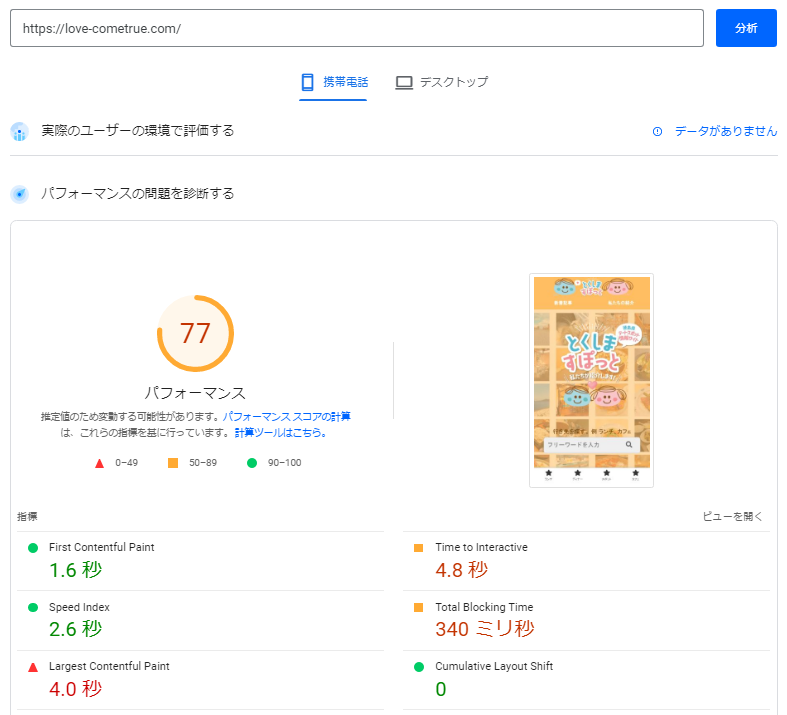
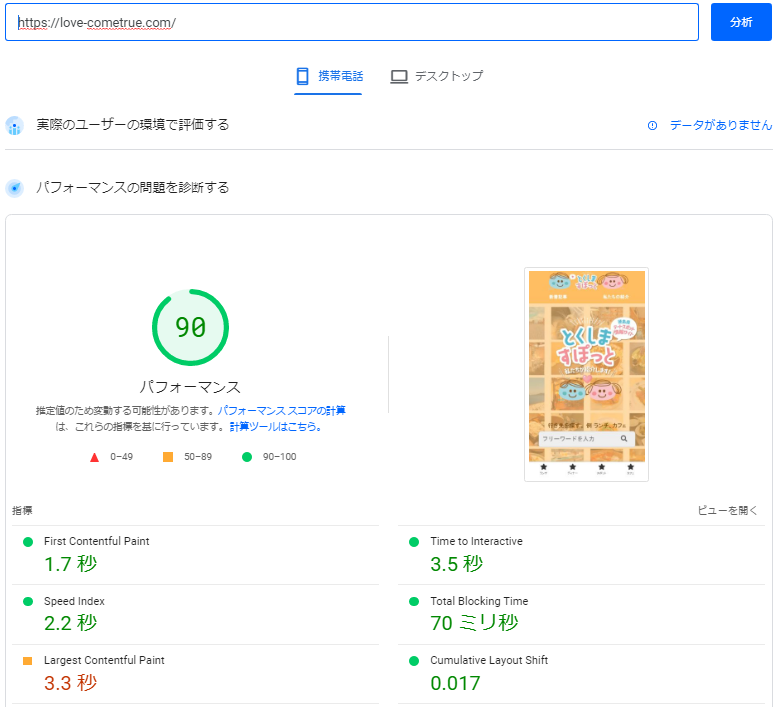
77%から90%へ!これは嬉しい!
デスクトップは99%から99%。変わりませんでした。
設定前のパフォーマンス

設定後のパフォーマンス


簡単に高速化できたね!この方法なら初心者でも安心♪
XPageSpeed設定した後に発言した不具合
嬉しかったのもつかの間、サチコ(Google Search Console)からエラー連絡がきました。
AMPの問題が発生してるみたいです。内容は下記です。
タグ「style[amp-keyframes]」の親タグは「body」である必要があります。


あ~これ面倒なやつだ・・・。
Google Search ConsoleでAMPエラーを確認

サーチコンソールで確認すると
タグ「style[amp-keyframes]」の親タグは「body」である必要があります。
が一気に増えてます。
次にエラーが出てるコードを確認。

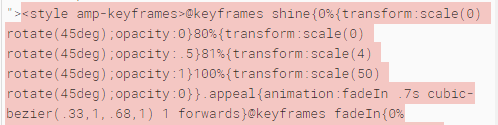
多いので始まりの一部を抜粋。
<style amp-keyframes>@keyframes のcssが<head>・・・</head>内に入ってるからおかしいことになってます。
cssの読み込みの順番?が変わってるみたいです。

なぜ?こうなったメカニズムはわからないけど、
XPageSpeed設定してから出てんだよね。
今回のAMPページのエラー解消方法
結論は”CSS最適化”のみをOFFにするだけ。

これで発生したampのエラーは出ません。

この設定でもモバイルにおけるパフォーマンスはPageSpeed Insightsでは90%を達成しています。
メカニズムは不明ですが、これで一先ず様子をみます。
※わかる方はコメントやメールで教えてください!
まとめ
もし同じようなエラーが出たら参考にしてみてください。
こちらの記事もオススメです。




コメント